Introducing has-easing and react-circle
An introduction about an utility CSS Transitions npm package I've made and a React.js component package I've been contributing to.
Validating an animation API with has-easing()

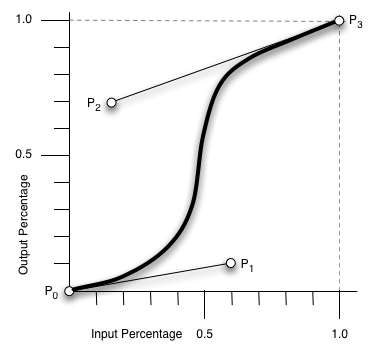
has-easing is my first NPM package I've published! I made it to make it easier to build APIs for animation or component libraries that utilize CSS Transitions. has-easing's function hasEasing() checks if a String is a valid CSS timing function data type.
It accomplishes this using lenient regular expressions to check against the string. It that returns false if there's any deviation from the specification outlined. An example of this are when values greater or smaller than 1 and 0 are passed into a cubic-bezier function, which is invalid input:
import hasEasing from 'has-easing';
hasEasing('cubic-bezier(0.17,0.67,0.83,0.67'); // Returns true
hasEasing('cubic-bezier(999,1.67,23,-200'); // Returns false
has-easing can be downloaded here: https://www.npmjs.com/package/has-easing
Contributing on react-circle

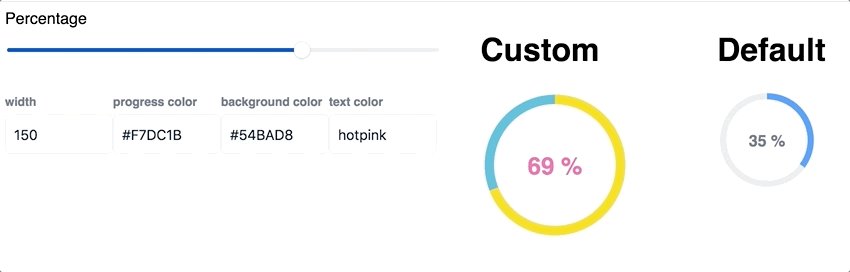
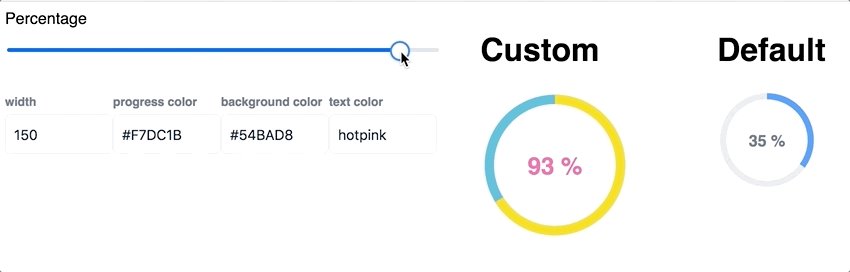
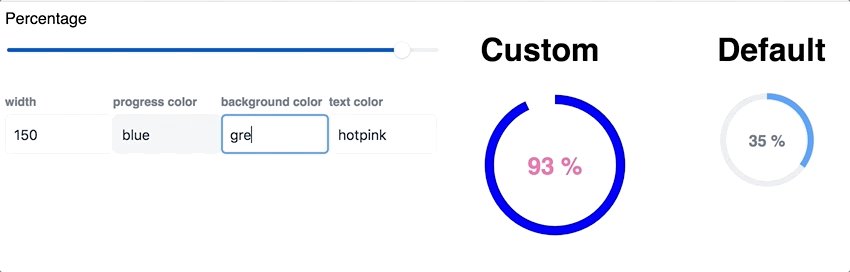
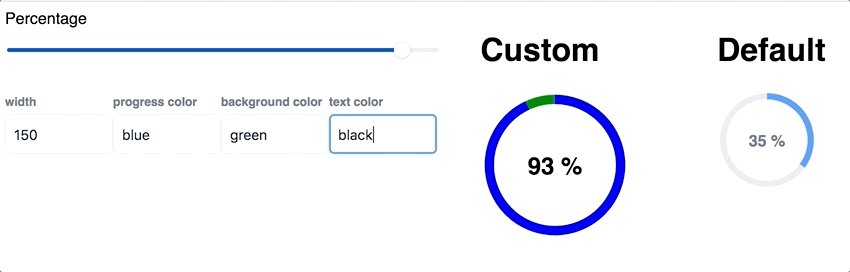
react-circle is project by zzarcon meant to provide a simple way to add a progress indicator into your application. After some pull requests, I've recently added the ability to:
- Change the stroke thickness of the circle.
- A way to hide the percentage value and symbol.
- A way to override the text style of the percentage.
All merged to @master. 🎉
react-circle can be downloaded here:
https://www.npmjs.com/package/react-circle
Conclusion
Working on these projects has been a fun process. Big ups to zzarcon for letting me extend the API of react-circle. I have more things in the works to share in the future. Til' next time. 👋